
구글 태그 매니저(GTM)나 gtag를 이용하여 구글 애널리틱스(GA4)에 사용자 데이터, 전자상거래 데이터 등을 데이터 레이어(data layer) 넣은 후 데이터 레이어에 알맞은 이벤트와 매개변수가 정상적으로 수집되고 있는지 확인해야 할 필요가 있습니다.
지금부터 데이터 레이어에 이벤트와 매개변수가 정상적으로 수집되고 있는지 확인하는 몇 가지 방법에 대해 설명해 드리고자 합니다. 이 글에서 설명할 방법은 총 3가지 입니다.
우선 데이터 레이어에는 다음과 같은 이벤트, 매개변수가 들어간다 가정하겠습니다.
이벤트 : view_item
매개변수 : ecommerce.items, ecommerce.ship

DebugView를 이용한 수집 확인 방법
구글 애널리틱스(GA4)에서 자체적으로 수집되고 있는 데이터 레이어를 디버깅하는 방법입니다. 기본적으로 30분이내의 이벤트만 확인할 수 있습니다.
1. Google 애널리틱스에 로그인하고 왼쪽 메뉴 하단에서 설정을 선택하여 DebugView를 클릭합니다.

2. DebugView를 선택하면 다음과 같은 화면을 확인할 수 있습니다.

디버깅이 시작되면 다음과 같이 이벤트를 파악할 수 있게 됩니다. 이벤트를 클릭하게 되면 어떤 매개변수가 들어왔는지 확인할 수 있습니다.

구글 애널리틱스(GA4)에서는 ecommerce.items가 매개변수 대신 항목에 들어가기로 약속되어 있기 때문에 디버깅 결과 올바르게 값이 들어간 상태로 판별됩니다.
DebugView에 대한 좀 더 자세한 내용은 다음을 참고해주세요.
https://support.google.com/analytics/answer/7201382?hl=ko
[GA4] DebugView에서 이벤트 모니터링하기 - 애널리틱스 고객센터
도움이 되었나요? 어떻게 하면 개선할 수 있을까요? 예아니요
support.google.com
브라우저 콘솔을 이용한 수집 확인 방법
브라우저(크롬, 엣지, 웨일 등) 콘솔 창에서 구글 애널리틱스(GA4)에 수집되고 있는 데이터 레이어를 디버깅하는 방법입니다.
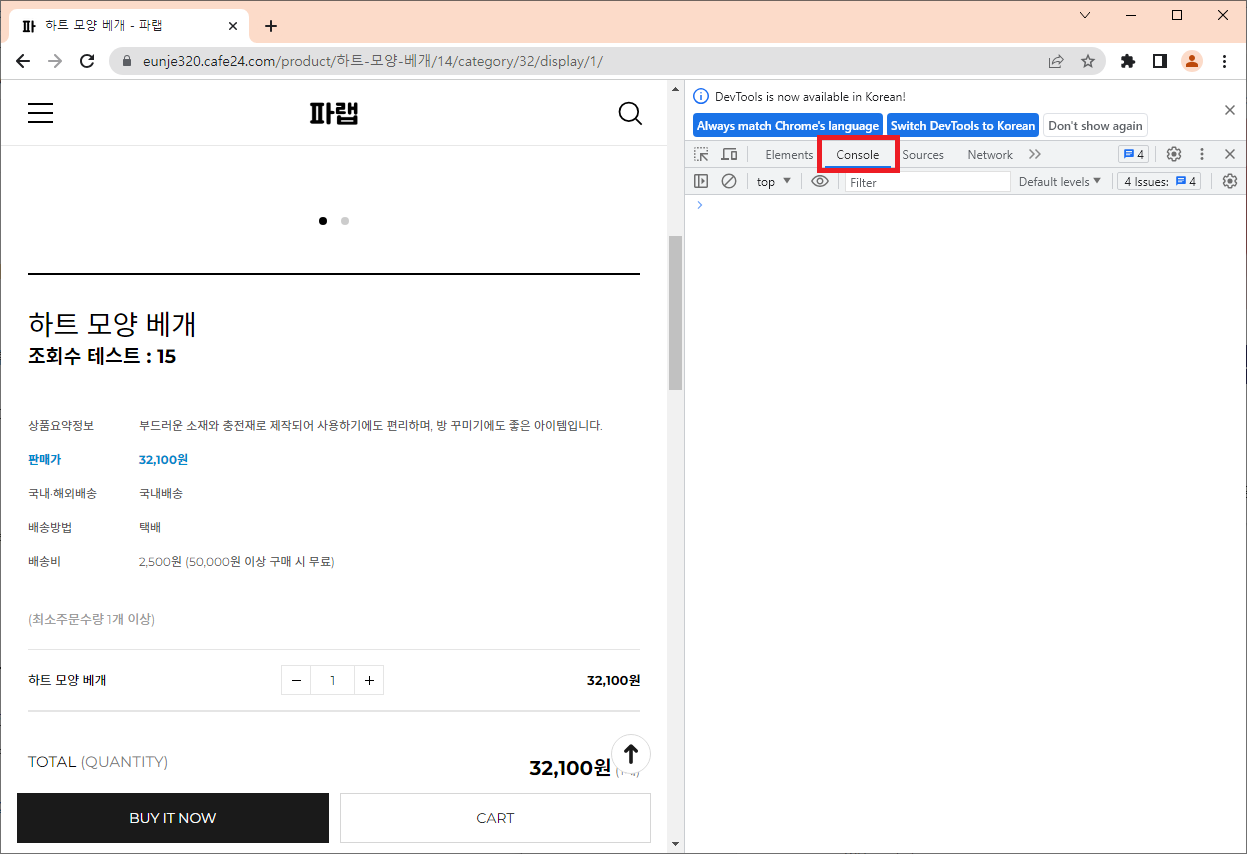
1. 브라우저를 실행하여 F12 또는 Ctrl + Shift + i 를 누르면 개발자 도구가 나오며 콘솔 또는 Console을 클릭합니다.

2. 콘솔 메뉴에서 dataLayer를 입력하여 다음과 같이 정상적으로 이벤트 및 매개변수가 들어왔는지 확인합니다.

주의사항
콘솔에서 dataLayer를 입력하는 페이지가 dataLayer를 수집한 상태이어야 합니다. 만약, 수집이 안되어 있다면 해당 이벤트가 안보이거나 아래와 같은 오류가 발생합니다.

Omnibug를 이용한 수집 확인 방법
Omnibug 사에서 개발한 디버깅 프로그램이며, 크롬 확장 프로그램에서 설치하여 구글 애널리틱스(GA4)에 수집되고 있는 데이터 레이어를 디버깅하는 방법입니다.
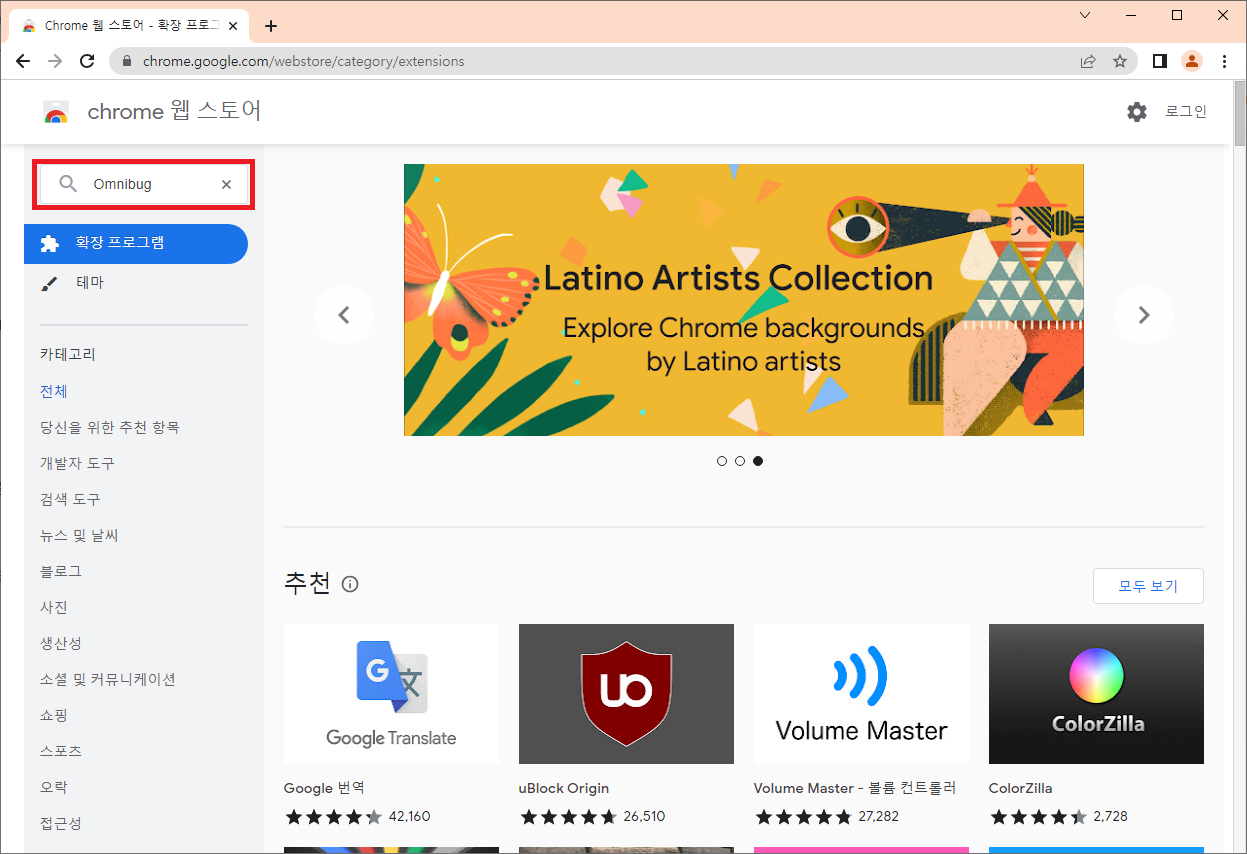
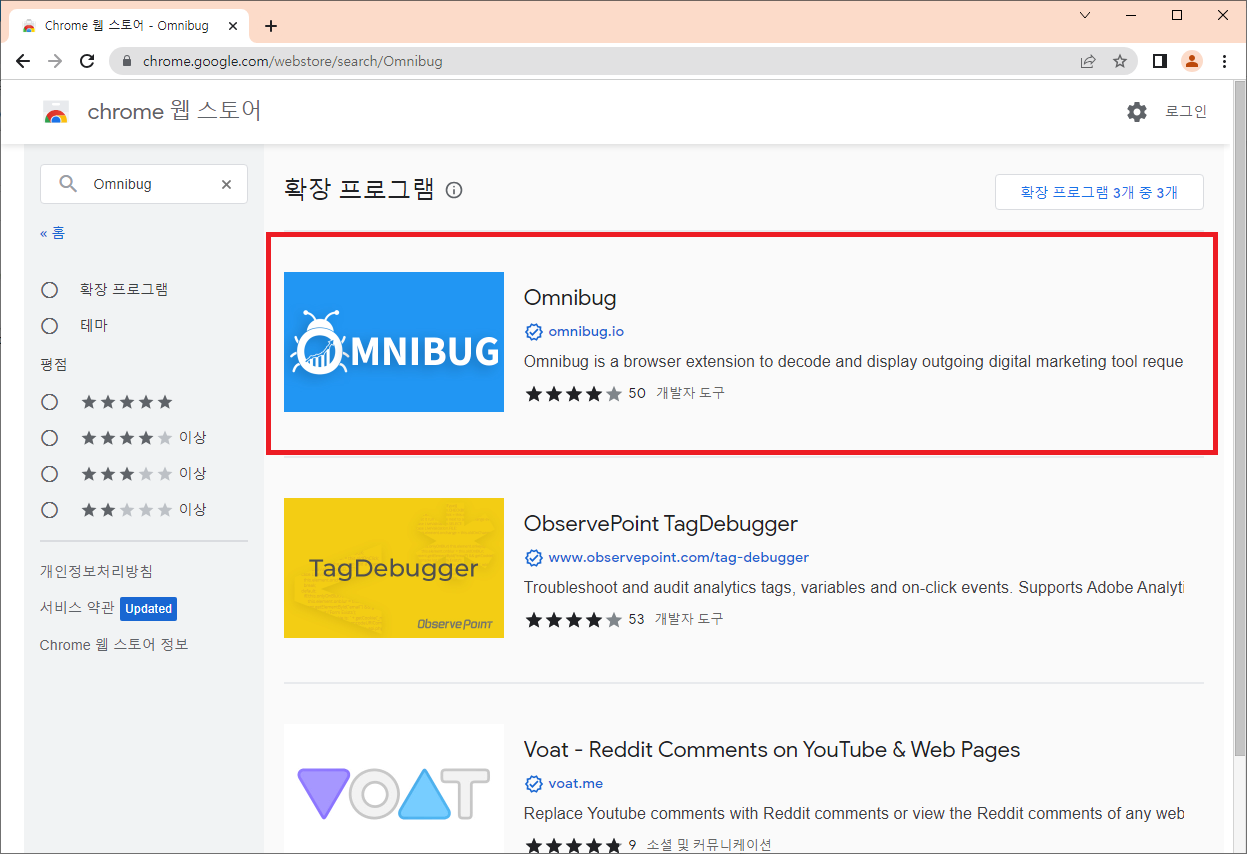
1. 크롬에서 웹스토어(https://chrome.google.com/webstore/category/extensions)에 방문하여 스토어 검색에 Omnibug를 검색합니다.

2. 해당하는 Omnibug 사의 Omnibug를 설치해줍니다.

3. 브라우저를 실행하여 F12 또는 Ctrl + Shift + i 를 누르면 개발자 도구가 나오며 Omnibug를 클릭합니다.

4. Omnibug에서 정상적으로 이벤트 및 매개변수가 들어왔는지 확인합니다.

지금까지 수집 확인 방법 3가지를 알아봤습니다. 3가지 이외에도 디버깅할 수 있는 많은 방법들이 있으며, 상황에 따라서 적절하게 사용하시면 효과적인 수집 확인이 가능합니다.
파인데이터랩
파인데이터랩은 커머스 데이터 구축을 통한 컨설팅, 구축, 솔루션제작 업체입니다.
www.finedatalab.com
'구글 애널리틱스4(GA4)' 카테고리의 다른 글
| 구글애널리틱스4(GA4) 누락된 전자상거래 이벤트 해결 방법 (0) | 2023.07.13 |
|---|---|
| Google Analytics 4 (GA4) 잠재 고객 생성하기 (1) | 2023.07.11 |
| 7월 1일 유니버설 애널리틱스(UA) 지원 중단과 GA4로 데이터 이전 (7) | 2023.07.05 |
| 구글애널리틱스4(GA4) UTM으로 광고 유입 경로 추적 (7) | 2023.05.11 |
| 구글애널리틱스4(GA4) 맞춤 채널 그룹 만들기 (2) | 2023.04.28 |



